

Written March 31, 2007. Tagged Greasemonkey, OS X, TextMate.
I committed some changes to the Greasemonkey bundle that scope non-standard header directives differently. I added a section to the bundle's help file with this information:
Grammar/Highlighting Tips
These are some ways you can modify your theme to get nicer syntax highlighting of userscripts.
- Add a style for
meta.header.greasemonkey, perhaps a background color, to change the appearance of metadata headers.- Add a style for
meta.directive.to have non-standard metadata keywords (e.g.nonstandard. greasemonkey keyword @version) highlighted differently from standard keywords (e.g.@name).
In addition to the committed changes, I made a local modification to the grammar. If you insert
{ name = 'meta.footer.staples.greasemonkey';
begin = '^\s*/\* Staple functions \*/\s*';
end = '^(?=not)possible$';
beginCaptures = { 0 = { name = 'comment.block.staples.greasemonkey'; }; };
patterns = ( { include = 'source.js.greasemonkey'; } );
},just before
{ include = 'source.js'; },, then a line containing just optional whitespace and /* Staple functions */ will be scoped as comment.block.staples.greasemonkey. That line and any code after it will be scoped as meta.footer.staples.greasemonkey.
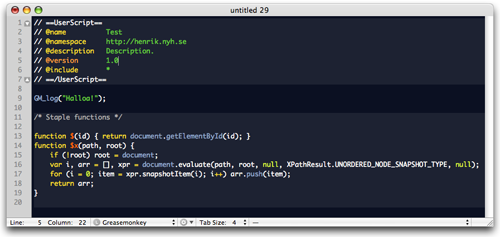
Now, if you include staple functions with your scripts (see the bundle help for more info on this; see the GM wiki for useful functions), just add such a comment above them. This enables changing the highlighting of the comment and/or the entire section of bundle code. This is how userscripts are highlighted for me:

I use the Blackboard theme with some modifications. You can download it here.